Telegram Bot 研究日記
Telegram Bot 研究日記
本文章屬於研究過程中的紀錄,不屬於嚴謹的學習資源。
前言
昨天在配置 Waline 評論系統的時候,我開啟了用 telegram bot 接收通知。然而,都建立了一個 bot 了,當然要幫他配置更多功能,於是我花了整個上午的時間研究,並在此文記錄。
準備工作
首先,我想要實現的功能如下:
- 回覆訊息
- 回覆圖片
- 定時傳送
機器人的開發我採用 node-telegram-bot-api 這個套件。並配合 node-schedule 來達到定時發送訊息的效果。最後透過 PM2 將程式碼部署到後台。
先在 terminal 執行下列指令安裝上述套件
npm i node-telegram-bot-api |
然後建立一個資料夾,在裡面建立名為 index.js 的檔案,並將下列程式碼加入 index.js 。
const TelegramBot = require('node-telegram-bot-api'); |
token 可以在用來建立 bot 的官方帳號 BotFather 取得,chat id 則可以在 userinfobot 取得。到此為止則完成基礎配置。
發送訊息
注意,以下僅針對我有用到的語法做說明,詳細內容請參閱 node-telegram-bot-api 官方文件。
發送訊息的函數如下
bot.sendMessage(id,"message"); |
第一個參數是發送對象的 chat id,如果是發送給自己就可以直接用上面宣告的變數 id 。第二個變數則是發送的訊息,可以隨意填入引號之內。
這裡我先在 index.js 加入:
bot.sendMessage(id,"更新成功"); |
之後每次開始執行的時候都會傳送訊息。
把 terminal 切換到 index.js 所在的資料夾之後,在 terminal 執行下列指令開始運行 js 檔。
node index.js |
之後每次執行這個命令即可以開始bot的後端運作,要終止則是按下 ctrl + c
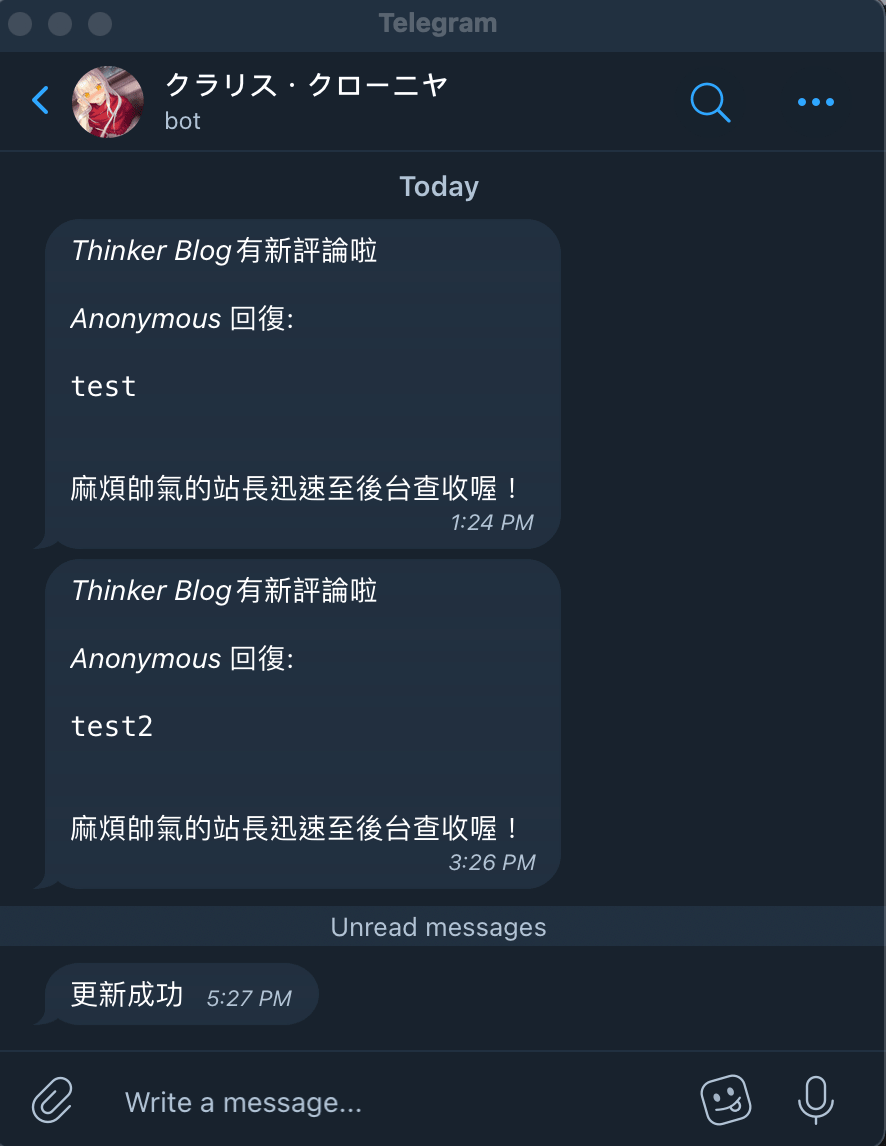
若配置成功的話可以看到機器人傳來訊息。示例圖如下:

在成功讓機器人傳送訊息後,接下來則是要針對回復訊息做配置。讓我先來介紹以下的 block :
bot.on('message', (msg) => { |
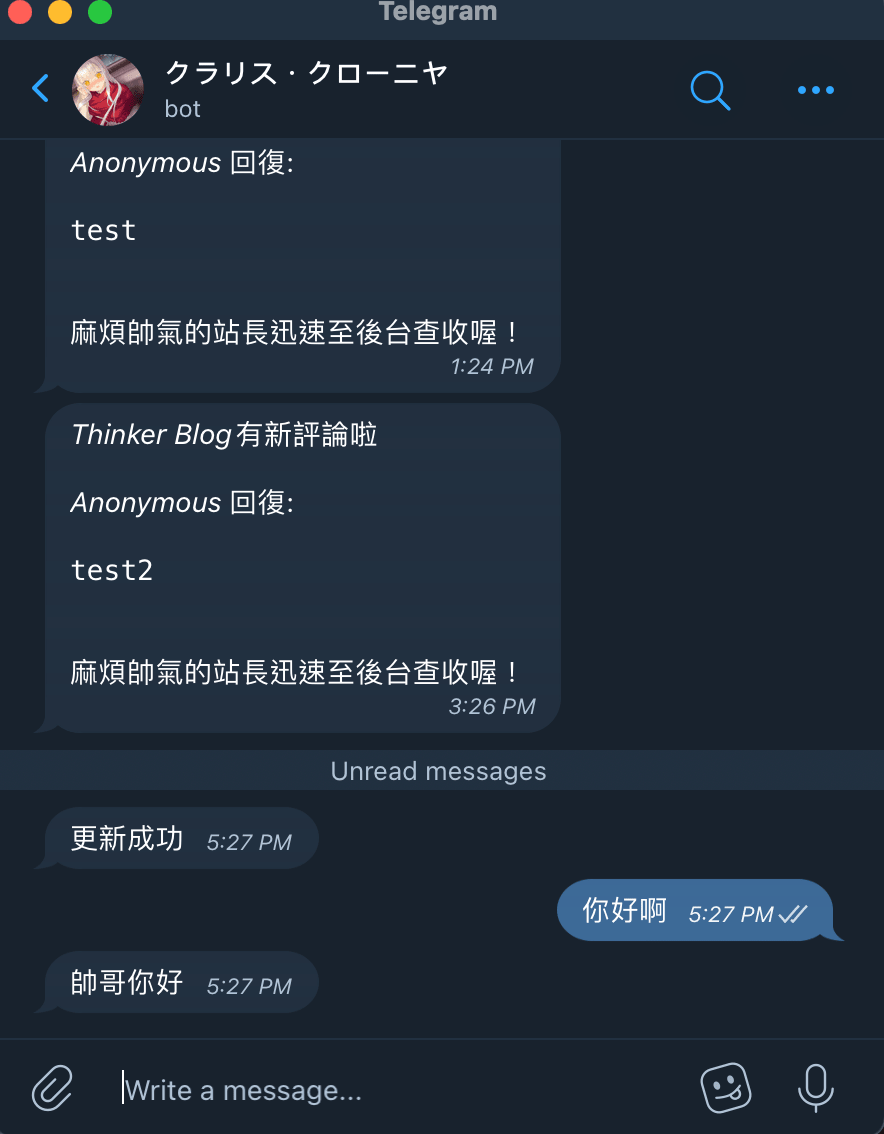
這個 block 會在 bot 收到訊息後觸發,並將訊息相關的參數存入 msg ,上述程式碼用 msg.text 取出用戶傳送的訊息,並用 msg.chat.id 取得用戶的 chat id 。針對收到訊息的分析,主要依靠變數 keyword 和函數 .indexOf() 處理。如下圖,上述程式碼會在傳送的訊息以 “你好” 開頭的時候回復 “帥哥你好” 。

若想要配置更多模式的回復,可以直接在這個 block 添加其他關鍵字變數和 if 敘述。
發送圖片
再來看到以下的程式碼 :
bot.onText(/\/sendpic/, (msg) => { |
這段程式碼有兩個重點,新的 block bot.onText 和傳送圖片的函數 bot.sendPhoto() 。首先,這個新的 block 的運作方式和上面那個不太一樣,它會在你傳送的訊息和 “ / / “ 裡面的文字完全相同的時候觸發。而新的函數和前面的 bot.sendMessage() 差不多,只是第二個參數改成圖片的網址。由於一般的訊息通常不會嚴格要求完全一致,這個 block 主要拿來配置 / 開頭的 command 。 而因為 / 屬於特殊字元,因此要當成一般字元使用的時候要在前面加上 \ 。如下圖,上述程式碼會在輸入 /sendpic 之後發送網址中的圖片。

定時執行
來看以下的程式碼 :
schedule.scheduleJob('0 30 17 * * *', () => { |
這個 block 的參數預設值為 ‘ * * * * * * ‘,由左到右分別代表’ 秒 分 時 日 月 星期 ‘,將 “*” 替換為數字可以控制定時的時間,舉個例子 ‘ 10 * * * * * ‘ 代表 block 會在每一分鐘的第十秒執行,而上述的程式碼則是在每天的 17:30 傳送訊息。示例圖如下:

部署
在完成 index.js 後,再來就是要部署到後台運行,畢竟在終端機運行是很不優雅的。上面安裝的 PM2 套件就是幫我們完成這個工作。
把 terminal 切換到 index.js 所在的資料夾,執行下列命令就可以成功部署文件了
pm2 start index.js --name bot-name |
之後文件有更新,需要重新部署時則是運行
pm2 restart bot-name |
如果電腦有重新開機,記得要重新 start 喔。
後記
以上就是我研究 telegram bot 的心得,關於各個套件以及 js 語法的鑽研很明顯的還不成熟,不過希望這篇文章能幫助到和我一樣同屬初學者的各位。